Lo bueno de jugar con el PC es que no siempre hay que pasar por caja (física o virtual) para poder disfrutar de un nuevo juego. Hay montones de títulos gratuitos de diferentes tipos esperando para ser disfrutados, aunque a veces lo difícil es localizarlos y bajarlos. Pero no te preocupes, ya que la gente de Freeware Games te lo pone fácil con esta impresionante lista de juegos gratuitos para PC con pantallazo y descripción de cada uno. Más que suficiente para estar entretenido el veranito.
domingo, 30 de diciembre de 2012
Lista de juegos gratuitos para PC
Lo bueno de jugar con el PC es que no siempre hay que pasar por caja (física o virtual) para poder disfrutar de un nuevo juego. Hay montones de títulos gratuitos de diferentes tipos esperando para ser disfrutados, aunque a veces lo difícil es localizarlos y bajarlos. Pero no te preocupes, ya que la gente de Freeware Games te lo pone fácil con esta impresionante lista de juegos gratuitos para PC con pantallazo y descripción de cada uno. Más que suficiente para estar entretenido el veranito.
Programas que crean juegos, normales y online
lista de programas que crean juegos, normales y online
* KPL - Facilita la programación de videojuegos, con impresionantes gráficas y sonidos.
http://www.kidsprogramminglanguage.c...a…
* Basic4GL - Programacion en BASIC para windows con soporte OpenGL (2D y 3D)
http://www.basic4gl.net/
* Panda3D - Engine 3D gratuito usado en la creacion de ToonTown por Disney. (Python, C++)
http://www.panda3d.org/
* Glest - Juego de estrategia (RTS) en 3D completamente personalizable y gratuito.
http://www.glest.org/
* Kaneva - Sistema para la creacion de juegos multijugador en linea (MMO games). En estado Beta.
https://elite.kaneva.com/
* Blink 3D - Creador de escenas 3D para uso en internet (juegos, educacion, machinima). (Alpha)
http://www.pelicancrossing.com/
* FreeWorld3D - Programa para la creacion de terrenos y mundos 3D en tiempo real. (comercial)
http://www.freeworld3d.org/
* JClic - Conjunto de aplicaciones informáticas para poder realizar rompecabezas, asociaciones, ejercicios de texto, palabras
cruzadas, y muchas otras actividades educacionales (JAVA).
http://clic.xtec.net/es/jclic/index.htm
* Quest Pro - Creador de aventuras de texto sin programacion. (comercial)
http://www.axeuk.com/quest/index.htm
* Indice de Paginas - Juegos pequenos y gratuitos en espanol para ninos.
http://www.indicedepaginas.com/juegos.ht…
* DIVnet - Informacion y taller de aprendizaje de Div y Fenix.
http://divnet.divsite.net/
* RPG Toolkit - Programa dedicado a la creacion de juegos en 2D del tipo ‘Role Playing Games’ (RPG’s).
http://www.toolkitzone.com/
* The Nebula Device - Engine 3D multiplataforma para la programacion de juegos en C++ (Open Source)
http://www.radonlabs.de/nebula.html
* PPTactical Engine - Pequeno sistema para la creacion de juegos de estrategia en tiempo real (RTS).
http://aspc.cs.utt.ro/%7Ekarg/ppt/
* VERGE - Este es un programa que te ayudara a crear juegos… especificamente de tipo RPG.
http://www.verge-rpg.com/
* The Lost Realm of Anoria - Open source 3D engine para crear tu propio juego multiplayer RPG o juegos similares.
http://lroa.sourceforge.net/
* Game Editor - Sistema para el desarrollo de juegos 2D para windows, pocket pc y linux, sin programacion. (comercial)
http://game-editor.com/
* Visionaire - Similar a AGS (adventure game studio). Te permite la creacion de aventuras graficas en 2D. (comercial)
http://www.visionaire2d.net/index.php
* Hephaestus - Kit para crear juegos de rol en 2D en JAVA (multiplataforma), el cual incluye un editor de mapas.
http://markdamonhughes.com/Hephaestus/
* RPG Maker XP - Si lo que deseas es crear juegos de rol en 2D, esto es precisamente lo que buscas. (comercial)
http://www.enterbrain.co.jp/tkool/RPG_XP…
* 3D Adventure Studio - Editor y engine dedicados para la creacion de juegos de aventura en 3 dimensiones.
http://3das.noeska.com/
* Virtools Dev - Herramientas y servidores para la creacion de aplicaciones y juegos 3D en tiempo real, y en muy poco tiempo. (comercial)
http://www.virtools.com/solutions/pr...r…
* Platform Studio - Herramienta para crear juegos de plataforma en 2D sin programacion.
http://soft.firstproductions.com/pstudio…
* Adventure Maker - Set de herramientas para la creacion de juegos de aventura del tipo ‘point-and-click’.
http://www.adventuremaker.com/
* Antiryad Gx - Creador de juegos 3D para diferentes plataformas, incluyendo win, linux, mac, PS2, Xbox, etc.
http://www.arkham-development.com/
* Explorations RPG System - Sistema para el desarrollo de juegos RPG multijugador. (comercial)
http://www.explore-rpg.com/
* mad - adventure game engine - Engine para la creacion de aventuras graficas. (similar a ‘adventure game studio’)
http://mad-project.sourceforge.net/index…
* PlayBasic - Lenguaje para la programacion de juegos basado en BASIC, pero mas simple todavia. (comercial)
http://underwaredesign.com/prod_detail.p…
* Realm Crafter - Herramienta para la creacion de juegos tipo MMORPG. En desarrollo. (comercial)
http://www.realmcrafter.com/catalog/....…
* Stagecast Creator - Sistema para la creacion de simulaciones y juegos simples.
http://www.stagecast.com/
* Ray Game Designer 2 - Programa para crear juegos 3D sin programacion. Soporta OpenGL, D3D y software rendering.
http://eicart.free.fr/rgd2/us/index.htm
* The 3D Gamemaker - Podras crear juegos 3D basados en plantillas modificables sin programacion. (comercial)
http://t3dgm.thegamecreators.com/
* FPS Creator - Si solamente deseas crear un FPS (1st person shooter) sin programacion, esta es tu solucion. (comercial)
http://www.fpscreator.com/
* Ren’Py - Sencillo lenguaje de programacion para la creacion de juegos con estilo de novelas visuales.
http://www.renpy.org/wiki/renpy/Home_Pag…
* Text-World - Herramienta para crear aventuras en modo texto. Podras crear algo asi como ‘novelas interactivas’.
http://ascii.classicgaming.gamespy.c...t…
* Cube 3D Engine - Open Source multiplayer y single player con opcion de editar la geometria, mapas y demas elementos
interactivos
http://www.cubeengine.com/
* Entidad 3D - Completo sistema para el desarrollo de juegos 3D tipo Quake sin necesidad de programacion. En espanol!
http://www.entidad-3d.com/
* Torque Game Engine - Poderoso engine 3D para la creacion de videojuegos (comercial)
http://www.garagegames.com/pg/product/vi…
* Reality Factory GCS - Creador de juegos 3D basado en el engine Genesis 3D (open source)
http://dhost.info/
* Elysium - Creador de MMORPG gratuito y Open Source. Puedes crear enemigos, mundos, y jugar en ellos con tus amigos.
http://www.splamm.com/elysium/
* Pygame - Modulos de Python para escribir videojuegos en este lenguaje de programacion
http://pygame.org/news.html
* gmax - Programa para modelar y animar personajes 3D especificamente para videojuegos
http://www.turbosquid.com/gmax
* Genesis3D - Engine 3D open source para el desarrollo de juegos
http://www.genesis3d.com/
* Crystal Space - Sistema de desarrollo para juegos 3D escrito en C++
http://www.crystalspace3d.org/main/Main_…
* BYOND - Creador de juegos RPG, MUDs, etc con networking
http://www.byond.com/
* Cosmos Creator - Engine 3D y modelador de videojuegos (comercial)
http://www.radishworks.com/CosmosCreator…
* Hermes - Creador de aventuras gráficas para Windows
http://www.entidad-3d.com/hermes/index.h…
* Blitz3D - Paquete para programar juegos 2D/3D. Basado en Basic. Recomendado! (comercial)
http://www.blitzbasic.com/
* Darkbasic - Engine 3D con soporte 2D para juegos basados en DirectX (comercial)
http://darkbasic.thegamecreators.com/
* 3D GameStudio - Muchos juegos 3D comerciales han sido realizados con este programa (comercial)
http://www.3dgamestudio.com/
* 3Impact - 3DRad evoluciono a este nuevo engine para la creacion de videojuegos.
http://www.3impact.com/
* 3D Rad Lite - Version completamente gratis de este programa para juegos 3D
http://www.3drad.com/
* Game Maker - Excelente programa para crear videojuegos de plataformas y muchos otros 2D
Web: http://www.yoyogames.com/make
6.1 Español: http://www.gigasize.com/get.php?d=b2o6sm…
7.0: http://www.gigasize.com/get.php/3196...l…
Crack: http://www.gigasize.com/get.php/3196...c…
Manual: http://www.gigasize.com/get.php/3196...a…
* Adventure game Studio - Creador de aventuras graficas interactivas en 2D (al estilo ‘apunta y haz click’)
http://www.adventuregamestudio.co.uk/
* Scrolling Game Development Kit - Herramienta open source para el desarrollo de juegos 2D
http://gamedev.sourceforge.net/
* The Games Factory - sistema de armado de juegos, no tiene ni una pizca de código de programación.
Web: http://www.clickteam.com/eng/tgf2.php
Vercion Portable : http://rapidshare.com/files/90735976...y…
* Sphere - Herramienta para crear juegos en RPG, es parecida al RPG Maker pero mas avanzado.
http://sphere.sourceforge.net/
* Adventure Maker - crea juegos de aventura grafica sin nada de programacion para Windows, PSP, iPhone, and iPod touch.
Web: http://www.adventuremaker.com/
Full: http://rapidshare.com/files/79995591...c…
* Zelda Classic - crea juegos de Zelda facil con este motor de Zelda de NES.
http://zeldaclassic.armageddongames....w…
* Multimedia fusion 2 - herramienta mas potenete que existe hasta la fecha en lo que respecte a creación de "programas" y "juegos", su interface es muy sencilla y comoda, con multimedia fusion 2 podras hacer reproductores de música, editores graficos, chat's, exploradores de web, juegos 2D de muy alta calidad, ya sea de cualquier estilo, y mucho mas, solo basta imaginar un proyecto y poner ganas para hacerlo.
Web: http://www.clickteam.com/eng/mmf2.php
Plus+Extras: http://www.4shared.com/file/28108643...u…
* Mugen - Engine para crear juegos de peleas estilo Marvel vs Capcom y otros, permite una enorme convercion del engine y si se save programacion permite una mayor.Queda descatacar que por internet encontraran miles de personajes,stages,etc..para el engine.
Web de descarga: http://unofficial-winmugen.jpn
PORTABLE 3D Live Pool MF Mediafire sin virus sin crack
El mejor juego de pool, puedes jugar contra la PC, en red LAN, o de manera ONLINE.
Podras jugar distintas variables del billar, bola 3-8-9- 10- 15,blackjack, entre otras.
Tenga en cuenta que la calidad con la que se llevan a cabo los golpes realmente es impecable. Las bolas se encuentran tan bien diseñadas que reaccionan como si estuviéramos inmersos dentro de una partida de billar de la categoría profesional. De otro lado, cuenta con el soporte necesario para jugar partidas online con amigos y con otros usuarios del orbe.
Tome en consideración que si optamos por jugar en la red, al conectarnos a los servidores oficiales del juego, tendremos la gran oportunidad de obtener entradas para torneos especiales. Asimismo, podremos visualizar un control de nuestros progresos en el juego al analizar el ranking mundial que se actualiza de manera constante todos los días. De otro lado, no olvide que puede personalizar diferentes aspectos del juego, como el tipo de taco, el escenario y el color del tapete.
Otro detalle que llama la atención de los usuarios se relaciona al hecho de poder entablar agradables conversaciones con otros en tiempo real. Se recomienda manejar el idioma inglés, ya que hay personas de diversos países. Respecto a los controles, sepa que con la tecla CTRL da la posición de tiro. Con el puntero empujamos la y con la tecla SPACE modificamos a modo “puntero”.
Para poder probarlo, sepa que es compatible con los sistemas operativos Windows 98, Windows XP y Windows Vista. Cabe acotar, que se requiere para su funcionamiento ciertos requisitos elementales como: Memoria Ram 256 Mb, Memoria Video 128 Mb y Espacio en disco 2.1 Mb. Luego de haber conocido más detalles sobre lo que ofrece 3D Live Pool, no lo piense más y e instálelo en la computadora de la casa o del trabajo. Se llevará una grata sorpresa. Se lo aseguro.

http://www.mediafire.com/?d7wv7wk4na9cod1
sábado, 29 de diciembre de 2012
Autocad 2007 + Bloques [Full] [Español] [Medicina & Serial] [DF-RG]
Descargar Autocad 2007 con más de 20000 bloques, completamente full y en español, con el serial y su medicina.
DESCRIPCION
AutoCAD 2007 es un software CAD que permite crear y diseñar de manera profesional. Conozca las nuevas herramientas y las mejoras que hacen de AutoCAD 2007 Full una de las versiones más impresionante del mercado.
AutoCAD 2007 Full facilita la vida de los diseñadores, arquitectos e ingenieros en general ya que permite llevar a la realidad sus ideas a través del diseño conceptual. El nuevo AutoCAD 2007 en Español da a los usuarios la flexibilidad de trabajar en un ambiente integrado para el diseño conceptual y el detallado, así como crear, administrar y compartir en solo un ambiente.
IMAGENES
ARCHIVO E INSTALACION
Hay dos archivos winrar, uno para el autocad 2007 y el otro para los bloques (hay mas de 20000 de todo tipo), completamente separados, para que solo descarguen lo que necesiten.
Una vez descomprimido el archivo con el winrar solo le dan a ejecutar, cuando les pida el serial, se van al bloc de notas, lo copian, y lo pegan, una vez instalado, abren la carpeta de la medicina, copian los archivos y los pegan donde se instalo el autocad 2007, una vez hecho este paso, ya tendremos el autocad 2007 de por vida, espero que les sirva.
SISTEMAS OPERATIVOS
Cualquiera que sea de windows

jueves, 27 de diciembre de 2012
The King Of Fighters Maximum Impact Regulation A
The King Of Fighters Maximum Impact Regulation A (PC – Emulado de Taito Type X2)
Idioma: English | Exe | Subido Por: @KamiloShi | 1.74 GB | Año: 2011 | Género: Arcade (Lucha) | Plataforma: PC 32/64 Bits
Idioma: English | Exe | Subido Por: @KamiloShi | 1.74 GB | Año: 2011 | Género: Arcade (Lucha) | Plataforma: PC 32/64 Bits
El torneo más famoso de SNK vuelve a empezar.SNK nos anuncia un nuevo personaje para King of Fighters Maximum Impact Regulation A (una versión mejorada de Maximum Impact 2), Xiaolon Esta bella luchadora va a la batalla con multitud de armas escondidas en sus mangas (al estilo de Hisenko en DarkStalkers) y tiene unos combos absolutamente devastadores. El nuevo personaje pasa a engrosar el plantel de luchad…
Después de atravesar el cuerpo de Magaki con su lanza, se pierde el rastro de Shion a través de la grieta dimensional.
Además, como para ridiculizar la investigación dirigida por las fuerzas de Heidern, aparecieron para recuperar el cadáver de Magaki, aquellos que se denominan “Los de la tierra lejana” (Heraldos de Orochi). Continuamente persiguiendo los rastros del poder de Orochi. Mientras tanto, Iori Yagami cae frente a Ash Crimson, Elisabeth Branctorche le planta cara, dando a entender que ambos fueron colegas
Entre las novedades de esta entrega hay que destacar:
- Un mayor equilibrio entre los luchadores, lo que enriquece la jugabilidad. Se han ajustado combos y creado otros nuevos para igualar a los personajes.
Procesador: Core 2 Duo \Celeron \ Dual Core\ Core2 Quad \ i3 \ i5 \ i7 \ Semprom \ AMD Athlon 64 X2 \ Phenom II
Vídeo: Tarjeta de Video Nvidia o ATI de 256 MB, Con Pixel Shader 2.0 o mejor.
Memoria: 512 MB o superior.
Sistema operativo: Windows XP \ Vista \ 7 de 32 Bits y 64 Bits
Espacio en disco duro: 4 GB
Le cree el Instalador y le inclui el Xpadder
Puedes jugar en: Calidad VGA (640*480). Solamente a esa Resolucion.
ugadores: 2 (Se Juega Con Teclado y se puede Jugar con Control usando Xpadder)
Probado Con un PC AMD Sempron de 1.6 Ghz , 1 GB de Ram, Windows XP SP3 Y Tarjeta de Video Ati Radeon 9550 (Pixel Shader 2.0 de 256MB) Y Funciona
Lo probre en Un PC con Win 7, Ati 5670, Phenom X4 y No me corrio, se me cierra el Juego.

http://filevirtual.net/posts/juegos/39/The-King-Of-Fighters-Maximum-Impact-Regulation-A.html
miércoles, 26 de diciembre de 2012
Programa para crear juegos rpg [pack]

Hola a todos los que visitan esta gran comunidaad de File Virtual les traigo un programa llamado rpg maker para crear nuestros propios juegos rpg, los podes crear a vuestro antojo ademas podes descargar mas personajes(chars) y objetos(paredes,suelos,escaleras) para ponerselo tambien podras crear tus propios personajes añadirles poderes y personalizarlos,podras descargar mas chars de esta pagina: http://charas-project.net/ la pagina esta en ingles pero no es dificil buscar el char que vallas a descargar,pongo los links de rpg maker 2000, rpg maker 2003 y rpg maker xp.

http://filevirtual.net/posts/juegos/37/Programa-para-crear-juegos-rpg-pack-.html
sábado, 22 de diciembre de 2012
Botones para compartir redes sociales con efecto
Ya vimos unos botones flotantes deslizantes para compartir en redes sociales , luego otros que se detienen y flotan al hacer scroll, también otros botones flotantes simples para compartir. Ahora vamos a ver otros que son realmente más estéticos, a menos a mi parecer y que de muy sencilla colocación. Como siempre, primero les dejo el ejemplo para que vean de lo que les estoy hablando y luego les explico cómo hacerlo.
Bien, si les gustó entonces vamos a hacer lo siguiente. Primero vamos a la edición HTML de nuestra plantilla y colocamos antes de ]]></b:skin> pegamos los estilos:
/* Botones de redes sociales */
.fb-icon, .gp-icon, .t-icon, .rss-icon {
-moz-transition: all 300ms ease-in-out 0s;
-webkit-transition: all 300ms ease-in-out 0s;
-o-transition: all 300ms ease-in-out 0s;
transition: all 300ms ease-in-out 0s;
border: 3px solid #FFFFFF;
border-radius: 40px;
float: left;
height: 40px;
margin: 0 7px 0 0;
opacity: 0.8;
width: 40px;
}
.fb-icon:hover, .gp-icon:hover, .t-icon:hover, .rss-icon:hover {
border-radius: 0;
opacity: 1;
}
.fb-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnbC72mfwF9qlKvVhTXso-QDsTs5qNvSIbrkF03GF7v-yHIJsyo78Her4li0Pw7zIAiTUI4VIvgI9ieJz3XUuBxmyXitLnYceb63KIeAqSgO-WlxXHoYbgow3J7ILu0XCo-FqmAXXg1oOh/h120/f-logo.jpg") no-repeat scroll 0 0 transparent}
.gp-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKdKvbgkuHXegZ3qcK3DNggJBlhjnpwcjdFR4j9n_XpYcaQudellEFBXYqfu_rdxNE7_LqsuFofqUwrrv2nHo-WCg-20Lj3RgMDa-kYW0PPC20QEFjBLA2iiLwdZZ-IpCN_YFPJ9gwT2JZ/h120/g-logo.jpg") no-repeat scroll 0 0 transparent}
.t-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjBiCYe6MGxdfZ13vS3r1JKB4_3mQalgHfCZ1R6N7R_dx8iXMLtSZIsqJ6KBH6nZ6t7sb29az_iY1EJXkqKiYbvpDoyP6BQRwiPdtbXnqDnlaFO6r3eUAN78psrIt9VHkjx6wM4NjCHENO/h120/t-logo.jpg") no-repeat scroll 0 0 transparent}
.rss-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrSGjryO3fq3rlf8Cgfq3kjuf_G3kOghewqYPQtDal-c8gvqujcxqMMpIZ4KJeJGCfqJHOuQWSoML3R7O7ge_OVCIWBgrV315xRZUz_MWTBX5O2xLoulYuiLcfP9ngm3O3uVt4JynOR_-7/h120/rss-logo.jpg") no-repeat scroll 0 0 transparent}
/* Acá termina Botones de redes sociales */
.fb-icon, .gp-icon, .t-icon, .rss-icon {
-moz-transition: all 300ms ease-in-out 0s;
-webkit-transition: all 300ms ease-in-out 0s;
-o-transition: all 300ms ease-in-out 0s;
transition: all 300ms ease-in-out 0s;
border: 3px solid #FFFFFF;
border-radius: 40px;
float: left;
height: 40px;
margin: 0 7px 0 0;
opacity: 0.8;
width: 40px;
}
.fb-icon:hover, .gp-icon:hover, .t-icon:hover, .rss-icon:hover {
border-radius: 0;
opacity: 1;
}
.fb-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnbC72mfwF9qlKvVhTXso-QDsTs5qNvSIbrkF03GF7v-yHIJsyo78Her4li0Pw7zIAiTUI4VIvgI9ieJz3XUuBxmyXitLnYceb63KIeAqSgO-WlxXHoYbgow3J7ILu0XCo-FqmAXXg1oOh/h120/f-logo.jpg") no-repeat scroll 0 0 transparent}
.gp-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKdKvbgkuHXegZ3qcK3DNggJBlhjnpwcjdFR4j9n_XpYcaQudellEFBXYqfu_rdxNE7_LqsuFofqUwrrv2nHo-WCg-20Lj3RgMDa-kYW0PPC20QEFjBLA2iiLwdZZ-IpCN_YFPJ9gwT2JZ/h120/g-logo.jpg") no-repeat scroll 0 0 transparent}
.t-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjBiCYe6MGxdfZ13vS3r1JKB4_3mQalgHfCZ1R6N7R_dx8iXMLtSZIsqJ6KBH6nZ6t7sb29az_iY1EJXkqKiYbvpDoyP6BQRwiPdtbXnqDnlaFO6r3eUAN78psrIt9VHkjx6wM4NjCHENO/h120/t-logo.jpg") no-repeat scroll 0 0 transparent}
.rss-icon{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrSGjryO3fq3rlf8Cgfq3kjuf_G3kOghewqYPQtDal-c8gvqujcxqMMpIZ4KJeJGCfqJHOuQWSoML3R7O7ge_OVCIWBgrV315xRZUz_MWTBX5O2xLoulYuiLcfP9ngm3O3uVt4JynOR_-7/h120/rss-logo.jpg") no-repeat scroll 0 0 transparent}
/* Acá termina Botones de redes sociales */
Guardamos los cambios y abrimos el gadget HTML/Javascript donde queremos que se vean los botones y pegamos el siguiente código:
<div id='contenido-social'>
<a class='fb-icon' href='URL de tu Facebook'/>
<a class='gp-icon' href='URL de cuenta de Google+'/>
<a class='t-icon' href='URL de cuenta de Twitter'/>
<a class='rss-icon' href='URL de RSS'/>
</a></a></a></a></div>
<a class='fb-icon' href='URL de tu Facebook'/>
<a class='gp-icon' href='URL de cuenta de Google+'/>
<a class='t-icon' href='URL de cuenta de Twitter'/>
<a class='rss-icon' href='URL de RSS'/>
</a></a></a></a></div>
Listo, ahora sólo reemplacen lo que está en rojo por sus URL's y listo, disfruten de sus elegantes botones :) Saludos.
Top 10 de Nuevos Dribbble Freebies PDS
La comunidad de diseñadores de File virtual está siempre dispuesto a liberar nuevos regalos para el público. Es una red poblada que puede ser frustrante para navegar a través de todas las nuevas vacunas en busca de tesoros escondidos. Afortunadamente, mantenerse al día con todas las últimas presentaciones y han creado un maravilloso escaparate de descargas gratuitas.

En la galería de abajo He publicado 40 regalos de haber sido puestos en libertad. Estos incluyen gráficos completamente PSD junto con patrones de fondo y. Png icono se pone. Cualquier diseñador artista digital o web seguro que encontrará lo menos algunos recursos prácticos de esta colección. Asegúrese de hacernos saber sus favoritos por medio de un mensaje o contactanos.
Paper Receipt

Calendar

Clean Video Player

Vector Shadow PSD

Heart Icon

Add Attachment Window

Circular Progress Bar

Color Palette PSD

Browser Freebie

Free Emoticons


http://filevirtual.net/posts/diseo/25/Top-10-de-Nuevos-Dribbble-Freebies-PDS.html
En la galería de abajo He publicado 40 regalos de haber sido puestos en libertad. Estos incluyen gráficos completamente PSD junto con patrones de fondo y. Png icono se pone. Cualquier diseñador artista digital o web seguro que encontrará lo menos algunos recursos prácticos de esta colección. Asegúrese de hacernos saber sus favoritos por medio de un mensaje o contactanos.
Paper Receipt
Calendar
Clean Video Player
Vector Shadow PSD
Heart Icon
Add Attachment Window
Circular Progress Bar
Color Palette PSD
Browser Freebie
Free Emoticons

http://filevirtual.net/posts/diseo/25/Top-10-de-Nuevos-Dribbble-Freebies-PDS.html
Express Rip CD Ripper Softwar
Express Rip es un programa de grabación de CD para Windows que te permite extraer pistas de audio digital directamente desde un CD de audio en archivos MP3 o WAV de audio.
Calidad perfecta extracción de audio digital de CD
Fastest CD Ripper disponible
Extraer audio de CD a wav o mp3
Descargar Pequeño menos de 500k instala en segundos

| Download Express Rip CD Ripper Software for Windows |
Mediante el uso de la extracción digital directa, la calidad del audio puro se mantiene al convertir CD de audio a mp3 o wav. Express Rip es también el más rápido extractor de CD en el mundo a través de la optimización de los sistemas propietarios.
jueves, 20 de diciembre de 2012
Avast Internet Security 7.0 [2012] [Español] [Full 1 Link]
INSTALACIÓN:
1- Instalar normalmente, con dos click el Avast Internet Security descargado, en versión de prueba.
2- Cuando finalice la instalación, reinicia el Pc.
3- Al iniciar nuevamente dirigete a Avast en el area de notificaciones de Windows y abrelo. Accede a "opciones" en la parte superior, y despues accede a "Solución de problemas" abajo a la izquierda y ahi deselecciona la casilla que dice "Activar Autodefensa".
4- Presiona Control+Alt+Supr para acceder al administrador de tareas de Windows y dentro d el en la pestaña "Procesos", terminamos el proceso de Avast; "AvastUI.exe"
5- IMPOTANTE PARA USUARIOS DE WINDOWS XP:
5.1- En Windows Vista, 7 y 8 abrimos y ejecutamos con dos click la medicina descargada.
5.2- En Windows Xp, ejecutar previamente el Archivo Reg, que está en la carpeta Cr.ack.
6- Reiniciamos nuevamente el PC y ya tenemos el Avast parcheado hasta el año 2050 y sin avisos ni carteles pirata.
7- Volvemos a activar el modulo de Autodefensa de Avast, repitiendo a la inversa el paso Nº 3.

http://filevirtual.net/posts/downloads/22/Avast-Internet-Security-7-0-2012-Espa-ol-Full-1-Link-.html
martes, 18 de diciembre de 2012
Crear un conversor de HTML a XML en tu sitio web
XML se ha convertido rápidamente en la tecnología preferida para la entrega de datos estructurados en la Web, trabajando mano a mano con el lenguaje HTML, que se utiliza como formato de presentación. Cuando HTML y XML se utilizan en conjunto, permiten que los datos que se separen de su formato de presentación, lo que es mucho más extensible para aplicaciones Web y que permite volver a utilizar los datos de origen en un sinnúmero de medios de salida.
Por medio del siguiente código vamos a colocar una herramienta instantánea de conversión de HTML a XML, que permite a los diseñadores web contar con un conversor en su propio sitio de manera fácil y eficiente con una interfaz muy sencilla. Por ejemplo agregar el código HTML de Google Adsense (en Blogger) dentro de la platilla de un blog, es necesario que se encuentre en XML para que el blog lo pueda procesar.
Con el siguiente código puedes copiar e insertar dentro de tu sitio web, y lo más importante que lo puedes diseñar y colocar a gusto.
<script type="text/javascript">
function $(id){ return document.getElementById(id) } var char2entity = { "'" : ''', '"' : '"', '<' : '<', '>' : '>', '&' : '&'}; function encode_entities(str) { var rv = ''; for (var i = 0; i < str.length; i++) { var ch = str.charAt(i); rv += char2entity[ch] || ch; } return rv;} function do_encode(e){ $('dst').value = encode_entities(e.value)}
</script>
<center>
<b>Código HTML</b> </p>
<p> </p>
<textarea cols="40" onchange="do_encode(this)" onkeyup="do_encode(this)" rows="10" style="font-family: monospace; height: 10em; width: 40em;"></textarea>
<b>Código en XML</b>
<p> </p>
<textarea cols="40" id="dst" onclick="this.select()" onfocus="this.select()" readonly="readonly" rows="10" style="font-family: monospace; height: 10em; width: 40em;"></textarea>
</center>
<br/>
<div style='clear: both;'></div>
</div>
<div id="latency-1776026313965062523"></div><script type="text/javascript">if (window['tickAboveFold']) {window['tickAboveFold'](document.getElementById("latency-1776026313965062523")); } </script>
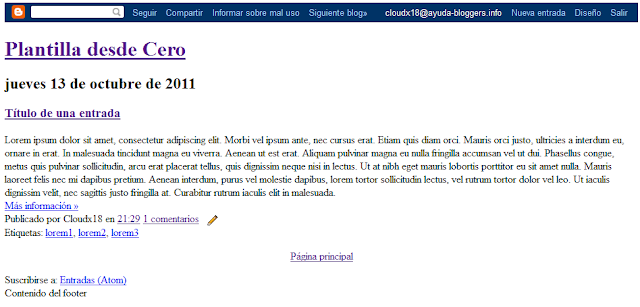
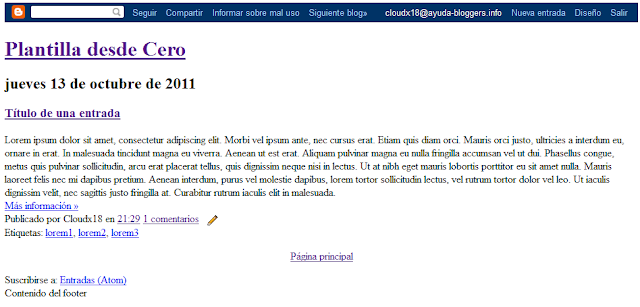
Crear una plantilla desde cero para Blogger: Parte 1 - El cuerpo del blog
Este es un tutorial sobre cómo hacer plantillas para Blogger desde cero, es decir, sin tomar ninguna como base y empezar a ser nuestros propios diseñadores. Para ello lo haré en capítulos, ya que es un tema complicado y que abarca una inmensidad de líneas de códigos y explicaciones.

Lo que haremos será eliminar todo el contenido de una plantilla, es decir, dejándola vacía, sin ningún código adentro.
Una vez que ya tengamos el documento vacío en "Edición HTML" procedemos a insertar el nuevo cuerpo de la plantilla:
Explicación de los códigos:
Existen distintas etiquetas, las cuales tienen una apertura (<etiqueta>) y un cierre (</etiqueta>), la siguiente información es crucial que la entiendas:
Etiquetas:
Paso 2: Insertando el contenido (La estructura):
Como reitero en varias ocaciones, la plantilla está vacía, y si intentamos crear una entrada veremos que no es posible ya que no tenemos en donde ubicarlas.
Para que entiendas como se maqueta una plantilla (Ya sea en Blogger u otra plataforma), es primordial que entiendas cómo se forma una plantilla. Una plantilla está hecha por bloques, que contienen distinta información cada bloque constituye a una sección, como la sidebar (barra lateral), header (Cabecera), footer (Pié de página), main (Entradas), etc.
Cada bloque tiene un nombre, y permite que el blog tenga una estructura ordenada, si no tuvieran un nombre (Class o ID) no podríamos editar los valores de forma independiente.
Un bloque se hace con las etiquetas </div> y se les asigna un ID único o una Class en común a varias de la siguiente forma:
Para un ID:
Ahora que ya tenemos noción de ello, procederemos a insertar el cuerpo, el siguiente código contiene todo el contenido esencial para un blog con una sóla columna, es decir, no contiene sidebar (Sólo el bloque, no la funcionalidad), contiene cabecera, footer y el cuerpo de la plantilla (Pega el siguiente código después de <body>):
Actualización 14 de octubre: El código es ahora más ligero ya que contiene los elementos esenciales para funcionar correctamente, pero sin incluyes este código automáticamente Blogger generará el de las plantillas para móviles dentro de éste (Lo resumí para que pudieran apreciar una estructura mucho más limpia). También se corrigió un error en el footer que impedía mantenerlo abajo.
Tal como se puede apreciar, el código es bastante extenso, ya que incluye información crucial para tener una estructura completa. El código lo generé a partir de una plantilla minima, ya que contiene los atributos elementales que una plantilla debería tener, lo que hice fué renombrar las secciones (Bloques) a unos distintos, que generalmente son los que los diseñadores utilizan.
El código no lo acorté ya que cada función nos servirá para todos los tutoriales a futuro, si insertarmos sólo las etiquetas </b:includable> y las <data> (Son las que definen las funciones) no se establecerán los parámetros iniciales, y las funciones no estarán disponibles y se hará dificil incluirlas una por una después.
La plantilla se verá de la siguiente forma:

Este ha sido el primer tutorial, en el segundo mostraré cómo aplicar los atributos a los IDs y a las clases y trabajaremos con ejemplos y con capturas para que observen la plantilla antes y después.

Paso 1: Estructurando una plantilla:
Lo que haremos será eliminar todo el contenido de una plantilla, es decir, dejándola vacía, sin ningún código adentro.
Una vez que ya tengamos el documento vacío en "Edición HTML" procedemos a insertar el nuevo cuerpo de la plantilla:
<?xml version="1.0" encoding="UTF-8" ?>Con esto ya tenemos una plantilla válida, pero está vacía, no contiene información, ni condicionantes que permitan mostrar el contenido del blog. Esta es la base en la que empezaremos recién nuestra plantilla.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<!-- TIPO DE DOCUMENTO, CODIFICACIÓN, ES OBLIGATORIA -->
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
<b:skin><![CDATA[/*
-----------------------------------------------
ESTE FRAGMENTO ES UN COMENTARIO, NO AFECTA NI SE MUESTRA NADA EN EL BLOG, EN ÉL PUEDES ESCRIBIR INFORMACIÓN QUE PUEDE SER IMPORTANTE, COMO EL NOMBRE DEL AUTOR, VERSIÓN O NOMBRE DE LA PLANTILLA, DATOS PERSONALES, LICENCIA, ETC.
----------------------------------------------- */
]]></b:skin>
</head>
<body>
</body>
</html>
Explicación de los códigos:
Existen distintas etiquetas, las cuales tienen una apertura (<etiqueta>) y un cierre (</etiqueta>), la siguiente información es crucial que la entiendas:
Etiquetas:
- </head>: Es la sección en la que insertas contenido como scripts, en ella no se almacena el cuerpo del blog.
- </body>: Corresponde al cuerpo del blog, acá insertaremos todo el contenido, entradas y la estructura general del blog.
- </b:skin>: Esta sección sirve para alojar todo el CSS del blog, en ella depositaremos todos los estilos y atributos.
Otras etiquetas:
- </title>: Es el texto que aparecerá en la barra de direcciones, por defecto mostrará el nombre de la entrada y después el del blog.
Paso 2: Insertando el contenido (La estructura):
Como reitero en varias ocaciones, la plantilla está vacía, y si intentamos crear una entrada veremos que no es posible ya que no tenemos en donde ubicarlas.
Para que entiendas como se maqueta una plantilla (Ya sea en Blogger u otra plataforma), es primordial que entiendas cómo se forma una plantilla. Una plantilla está hecha por bloques, que contienen distinta información cada bloque constituye a una sección, como la sidebar (barra lateral), header (Cabecera), footer (Pié de página), main (Entradas), etc.
Cada bloque tiene un nombre, y permite que el blog tenga una estructura ordenada, si no tuvieran un nombre (Class o ID) no podríamos editar los valores de forma independiente.
Un bloque se hace con las etiquetas </div> y se les asigna un ID único o una Class en común a varias de la siguiente forma:
Para un ID:
<div id="nombre-de-la-seccion">Para una Class:
</div>
<div class="nombre-de-la-class">
</div>
Ahora que ya tenemos noción de ello, procederemos a insertar el cuerpo, el siguiente código contiene todo el contenido esencial para un blog con una sóla columna, es decir, no contiene sidebar (Sólo el bloque, no la funcionalidad), contiene cabecera, footer y el cuerpo de la plantilla (Pega el siguiente código después de <body>):
Actualización 14 de octubre: El código es ahora más ligero ya que contiene los elementos esenciales para funcionar correctamente, pero sin incluyes este código automáticamente Blogger generará el de las plantillas para móviles dentro de éste (Lo resumí para que pudieran apreciar una estructura mucho más limpia). También se corrigió un error en el footer que impedía mantenerlo abajo.
<div id='header-wrapper'>
<div id='header'>
<h1><a expr:href='data:blog.homepageUrl'><data:blog.title/></a></h1>
</div>
</div>
<div id='content-wrapper'>
<div id='sidebar-wrapper'>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
</div>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'><span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span> <span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span> <span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span> </div>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div class='clearfooter'/>
</div><div id='footer-wrapper'>
<div id='footer'>
Este es el contenido que situaremos a futuro en el footer-wrapper
</div>
</div>
Tal como se puede apreciar, el código es bastante extenso, ya que incluye información crucial para tener una estructura completa. El código lo generé a partir de una plantilla minima, ya que contiene los atributos elementales que una plantilla debería tener, lo que hice fué renombrar las secciones (Bloques) a unos distintos, que generalmente son los que los diseñadores utilizan.
El código no lo acorté ya que cada función nos servirá para todos los tutoriales a futuro, si insertarmos sólo las etiquetas </b:includable> y las <data> (Son las que definen las funciones) no se establecerán los parámetros iniciales, y las funciones no estarán disponibles y se hará dificil incluirlas una por una después.
La plantilla se verá de la siguiente forma:

Explicacion de los ID más generales:
- header-wrapper: Es la cabecera del blog, en ella se podrá insertar un logo y/o un elemento extra.
- content-wrapper: Contiene todo el contenido del blog, como sidebar y entradas.
- main-wrapper: Es el contenedor de las entradas.
- sidebar-wrapper: Es el contenedor de la sidebar (Columna lateral).
- footer-wrapper: Es el pié de la página.
Explicación de las Class más generales:
- post: Corresponden a las entradas
- post-body: Es el cuerpo de la entrada
- jump-link: Enlace "Leer más"
- comment-link: Enlace de los comentarios
- post-labels: Etiquetas de la entrada
- post-footer: Pié de la entrada
- post-author: Nombre del autor de la entrada
- post-timestamp: Fecha de la entrada
Este ha sido el primer tutorial, en el segundo mostraré cómo aplicar los atributos a los IDs y a las clases y trabajaremos con ejemplos y con capturas para que observen la plantilla antes y después.
Suscribirse a:
Comentarios (Atom)


